


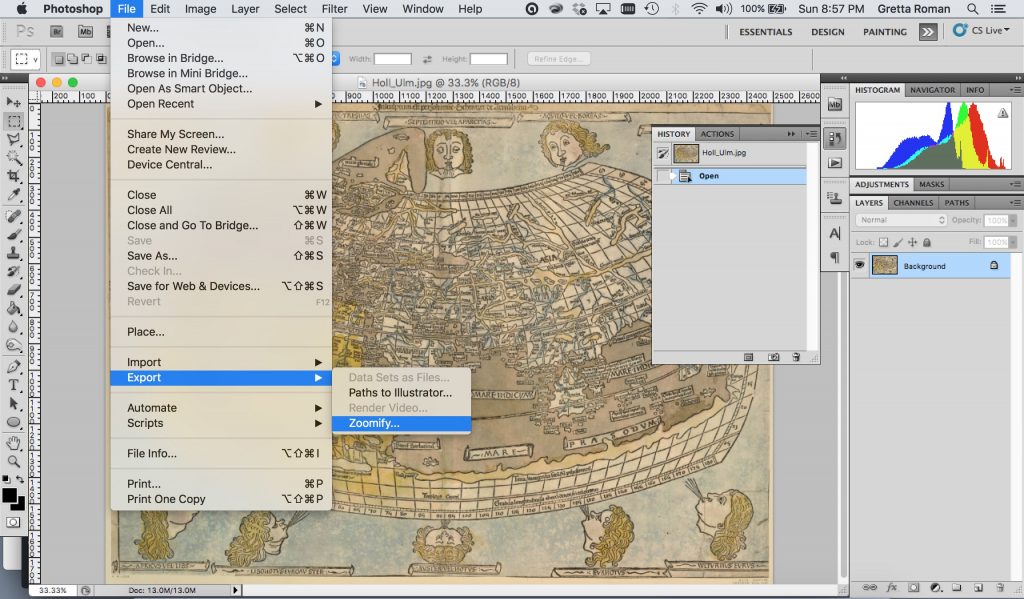
#Photoshop export zoomify code#
I did what I could to share some code that’s useful to me. While the name of the image is really the directory where the image data is located which is always the same: “TileGroup0” and “TileGroup1”.įinally, when I upload my data via wordpress media link, subdirectories like “TileGroup0” gets automatically changed to all lower case “titlegroup0” so without reading through your php code in detail – I think there is just too many variables to figure out. It looks like “name” is the name of the directory where the image data subdirectory is located. It looks like “path” means the partial path to directory above the directory where the image data is located. The path and name parameters simply don’t make sense to me in your support effort above.
#Photoshop export zoomify how to#
Also, as others have pointed out, your plugin is only useful to a limited few who can actually figure out what your parameters mean and how to use them. It doesn’t matter what my problem is but I really think you should put an example of its use on your own web site as the example you site doesn’t exist anymore. I gave your plugin a try but failed to get it to work. I was a little confused with the name parameter and what exactly should go in it.Īlso, I use photoshop, so if you want to use that player, you can just go inside the the plugins folder in wordpress and replace the “zoomifyViewer.swf” file with the one that photoshop exports. In the installation instructions, explain the parameters better.

Works great! Couple things I would add that would have made the process easier.

I would need the address of the page where you included the YDZOOM() special tag to see what the problem is. The viewer is already included in the plugin directory. You don’t need to upload your original jpg image nor the ZoomifyViewer.swf file. In the pics folder there are the jiunuit.jpg and ZoomifyViewer.swfīut still doesn’t work, could it be because of the theme I am using ? Thanks for the quick reply…I tried on another website with thisĪs you can see there the jinuit folder is uploaded The rest seems OK, it should work once you add the folder name.
#Photoshop export zoomify full#
upload the zoom data directory somewhere on your blog, write down the URL (I UPLOADED THE FOLDER jiunuit TO //wp/wp-content/pics AND ALSO UPLOADED TO THE SAME PLACE templatewebpage.htm (in which I changed the name to VALUE=”zoomifyImagePath=jiunuit”> and ĪND I CAN’T GET IT WORKING…I MADE A MISTAKE SOMEWHERE BUT CAN’T FIND OUT…ġ4:50 In the function call you need to specify the full path to the zoom data folder, including the folder name itself, like this:Ģ) You don’t need the file “templatewebpage.html” at all, the plugin takes care of generating the Flash call. use the zoomifyer on any web image to generate the zoom data directory (THERE I PUT MY PIC jiunuit.jpg ON ZOOMIFY CONVERTER EXE, AND IT GENERATED A jiunuit FOLDER CONTAINING TILEGROUP0 AND IMAGEPROPERTIES.XML)Ħ. Goto and download their free “zoomifyer” utility OKĥ. Activate the plugin through the ‘Plugins’ menu in WordPress OKĤ. Upload the yd-zoomify directory and all its contents into the /wp-content/plugins/ directory OKģ. Leur propre serveur de bannières publicitaires OpenX), j’ai lancé ce matin le “YD Zoomify” qui semble d’ores et déjà promis à un bel avenir puisque téléchargé plus de 40


 0 kommentar(er)
0 kommentar(er)
